엑스포는 얀기반으로 운영이 되기때문에 얀으로 다운로드해야함.
최근 native-base가 업데이트되어서, 구글 검색으로 찾아 들어가게되시는 사이트는 3.0 즉, 최신 버전입니다. 최신 버전은 최신 리엑트 네이티브와 충돌이 나고 있으므로, 꼭 이 주소로 들어가 2.0 버전의 native-base를 살펴보시기 바랍니다.
https://docs-v2.nativebase.io/docs/GetStarted.html
- NativeBase 도구 설치yarn add native-base@2 --save
- Expo 폰트 도구 설치expo install expo-font
폰트도구설치시 native-base@2로 설치해야 충돌이 없음
폰트오류로 찾지못하는 현상이 나타나는데 네이티브2.0 으로 설치해줘야 함.
3.0으로 했다면 다시 "yarn add native-base@2 --save" 으로 설치해주면 됨.
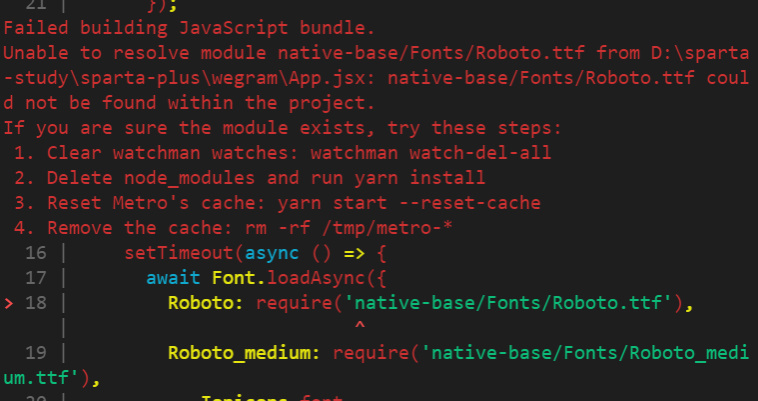
Failed building JavaScript bundle.
Unable to resolve module native-base/Fonts/Roboto.ttf from D:\sparta-study\sparta-plus\wegram\App.jsx: native-base/Fonts/Roboto.ttf could not be found within the project.
If you are sure the module exists, try these steps:
1. Clear watchman watches: watchman watch-del-all
2. Delete node_modules and run yarn install
3. Reset Metro's cache: yarn start --reset-cache
4. Remove the cache: rm -rf /tmp/metro-*
16 | setTimeout(async () => {
17 | await Font.loadAsync({
> 18 | Roboto: require('native-base/Fonts/Roboto.ttf'),
| ^
19 | Roboto_medium: require('native-base/Fonts/Roboto_medium.ttf'),
20 | ...Ionicons.font,
21 | });

이렇게 뜬다면
yarn add native-base@2 --save이후
expo install expo-font'개발일기' 카테고리의 다른 글
| 코딩하면서 혹은 공부하면서 들으면 좋은 '장작타는소리' (0) | 2021.09.05 |
|---|---|
| UI 키트 공부. Shoutem .스터디 (0) | 2021.07.29 |
| 하이퍼링크걸기 (0) | 2021.07.22 |
| 나만의꿀팁// 이미지 슬라이드 넣기 (0) | 2021.07.21 |
| 애드몹설치 (0) | 2021.07.20 |
![EXPO]는 yarn](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FqjUiS%2Fbtrcc5cCKHU%2FAAAAAAAAAAAAAAAAAAAAAHCj2ARJcXeU_y2yPSfVAt8FOR2Wdd2uq_M0GMrlb7QM%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DB%252BfCGcFrHuYuTOvdIuNRR5B%252BGJs%253D)