import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
</View>
</View>
</View>
);
}
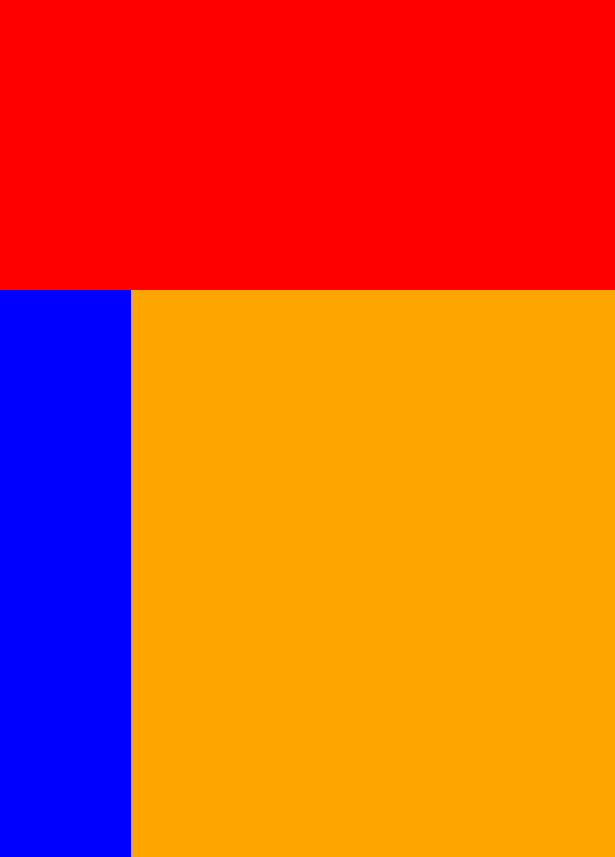
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
backgroundColor:"orange"
}
});
row -> 세로
column -> 가로 (디폴트값) 지우면 그냥 가로
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
<Text>!!컨텐츠!!</Text>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
justifyContent:"flex-start",
backgroundColor:"orange"
}
});justifyContent:"flex-start",
justifyContent:"flex-start-start" justifyContent:"flex-start-end
end는 우측에 붙이기 start는 좌측에 붙이기,

'React-Native' 카테고리의 다른 글
| [나만의꿀팁제작]그 후 24시간 후에 문제해결. (0) | 2021.07.12 |
|---|---|
| [리액트]함수의 골격 (0) | 2021.07.11 |
| [리액트] flex (0) | 2021.07.11 |
| [리액트]이미지 꽉 채우기 cover (0) | 2021.07.11 |
| [리액트]이미지이용하여 반복채우기 [리액트네이티브] (0) | 2021.07.11 |
![[리액트]flexDirection , justifyContent](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FBBRb7%2Fbtq9fw4S3EE%2FAAAAAAAAAAAAAAAAAAAAAPbGBLlNT8c1x3raM9HK_pjSbNBiHKJiEklCrVFseOJ9%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DqWLzAU3dv64Of7%252BLhwkfyQjG%252BKQ%253D)